陈太丘与友期行文言文解析

网站设计顾问建议:陈太丘与友期行
本项目旨在设计一个专注于《陈太丘与友期行》原文及其文学文化背景的网站。目标用户包括文学爱好者、学生以及研究人员。
为增强用户体验,建议采用以下设计原则:
- 简洁明了的导航:设计清晰的主导航栏,包括“原文解读”、“文化背景”、“相关作品”、“讨论论坛”等栏目。
- 响应式设计:确保网站在手机、平板和电脑上均能良好显示。
- 视觉吸引力:使用与古典文学相关的配色方案和字体,增强文化氛围。
为了满足用户需求,建议加入以下功能:
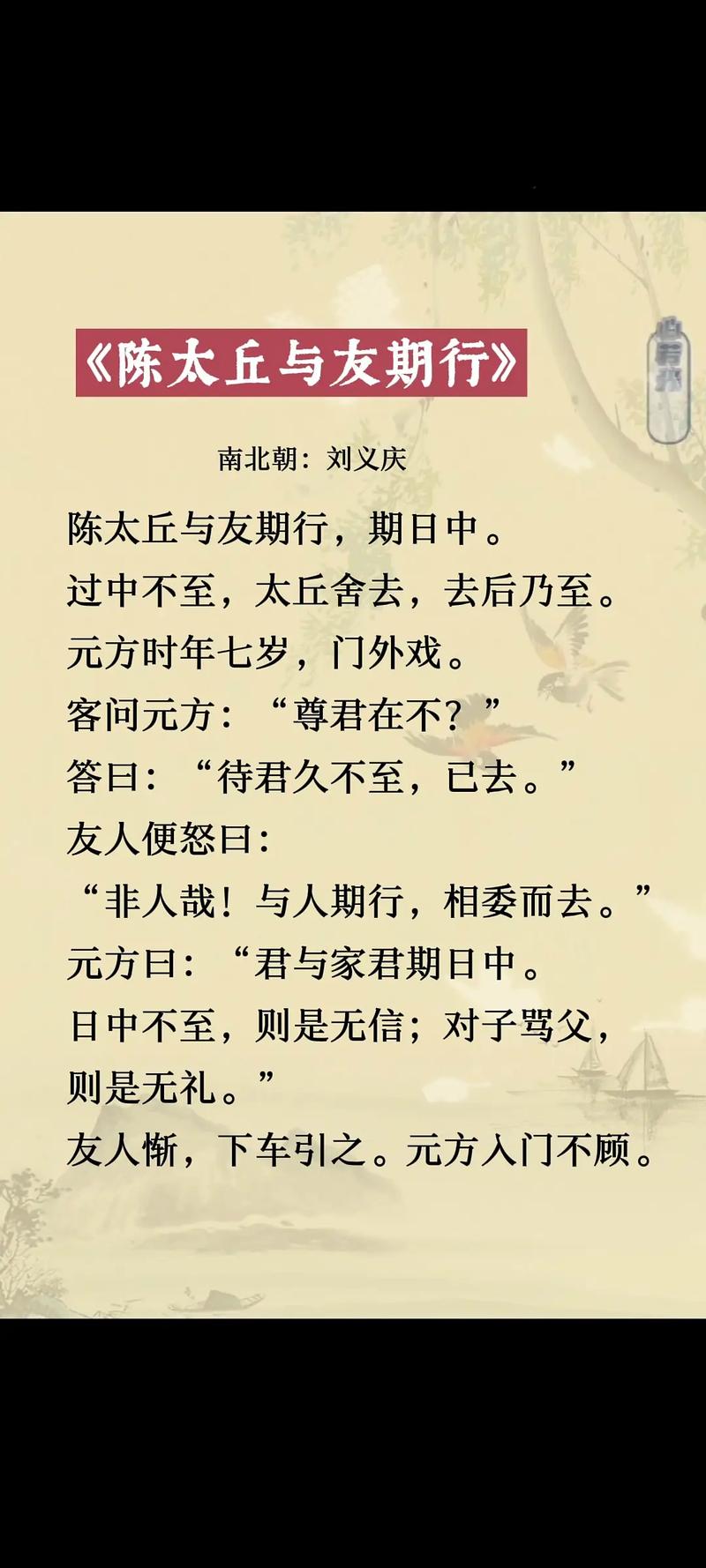
- 原文展示:提供《陈太丘与友期行》的完整原文,支持高亮和注释功能。
- 解读与分析:设置专门页面,提供专家对原文的解读与分析文章。
- 互动讨论区:用户可以注册并参与讨论,发表自己的看法与理解。
- 推荐阅读:根据用户兴趣,推荐相关文学作品和资料。
建议使用以下技术栈进行网站开发:
- 前端:HTML5, CSS3, JavaScript (可考虑使用框架如React或Vue.js)。
- 后端:Node.js与Express,或Python与Flask/Django。
- 数据库:MongoDB或MySQL,用于存储用户信息和讨论内容。
通过设计建议与功能规划,可以有效提升《陈太丘与友期行》相关网站的用户体验,吸引更多文学爱好者参与交流,推动中华文学文化的传播与发展。
